Stikkord: triks

Når man har utviklet et stort antall nettsteder ved bruk av WordPress lærer man seg noen tips og triks. Målet er å gjøre hele prosessen lettere og bedre.
Iteo har levert mange nye nettsider de siste årene. Fellesnevneren er at nesten alle er utviklet på løsningen WordPress. WordPress er basert på åpen kildekode og det er dermed ingen lisenser eller store oppstartskostnader foruten utvikling for en slik løsning.
Et utall WordPress malverk og temaer
De senere år har det blitt flere og flere ferdigutviklede malverk tilpasset WordPress. Noen er generelle malverk, som de innebygde malverkene Twenty Twelve eller Twenty Fourteen, men andre er større rammeverk hvor man har utvidet funksjonalitet. Den utvidede funksjonaliteten kan gå på ferdig-installerte plugins, utallige muligheter til å endre nettstedets form, farge, typografi og lignende på innsiden i WordPress.
På tross av at mange rammeverk har tilnærmet uendelig utvalg av tilleggsfunksjonalitet, kommer det ofte opp behov og ønsker som gjør at man får behov for ekstra innstikk og kortkoder (shortcodes).
Innstikk
Advanced Custom Fields
Advanced Custom Fields er et gratis innstikk vi benytter veldig ofte. I tillegg til grunnpakken eksisterer det også flere ekstramoduler man får kjøpt for en billig penge.
Vi benytter ofte dette til å knytte en enkelt side eller et innlegg sammen med andre. I eksempelet fra vår egen side til høyre har vi knyttet Custom Post Typen kalt Case opp mot relevante cases, andre innlegg eller sider og kontaktpersoner.
I tillegg kan man utvide funksjonaliteten i en sidetype eller innlegg med felter som er relevante, og som gjentas på de fleste forekomster av denne sidetypen, som for eksempel på en ansatt-side. I vårt eksempel har vi opprettet egen sidetype for ansatte, hvor det er egne felt for stillingstittel, bilde, kontaktinformasjon, sosiale kanaler og relevante caser for vedkommende.

Redirection
For ikke å miste google-rangering og ha gamle forekomster via Google sitt søk som ikke leder noe sted etter en lansering av ny nettside benytter vi Redirection. På vår egen side benytter vi også denne for å ganske enkelt redirecte forfatter-lenke på innlegg til forfatterens egen ansatt-side. (bilde)
LinkedIn Multi-Users
Både for flere av våre kunders nettsted og vår egen side benytter vi innstikket
LinkedIn Multi-users. Dette innstikket finnes også for sider hvor det bare er én forfatter.
Innstikket henter inn de deler av din LinkedIn-profil som du spesifiserer selv. Du kan altså selv velge om sammendrag, utdanning, erfaring skal hentes inn fra din LinkedIn-profil eller om du for eksempel kun vil vise sammendrag og anbefalinger. Innstikket sjekker lagret profil opp mot din LinkedIn-profil hver 12 time som standard, men dette kan du endre selv. Koden innstikket leverer til din side er meget grundig satt opp slik at du enkelt kan endre utseende via CSS. Dette innstikket ligger ikke i WordPress sitt repository, men Claude Vedovini er en veldig hyggelig kar som svarer raskt på ønsker eller support.

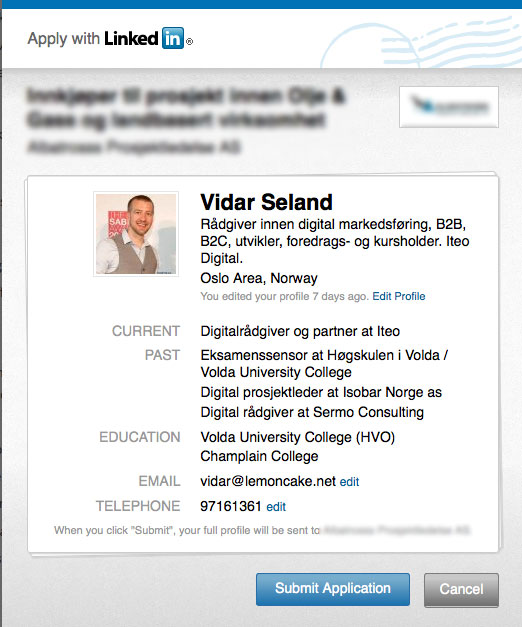
Apply with LinkedIn
For en bedrift innen rekruttering lettet vi prosessen for søkere å melde sin interesse. Gjennom Apply with LinkedIn-innstikket kan man ved to klikk melde sin interesse og gi tilgang til sin LinkedIn-profil til rekruttereren. Her bruker vi ikke innstikk fra WordPress, men tilpasser kode fra LinkedIn sin developer-side.

Minify
CSS er noe som det ofte er mye av på en side og dette påvirker tiden det tar å laste nettsiden. Better WordPress Minify krymper både CSS og Javascript-koder på nettsiden din for raskere lasting.
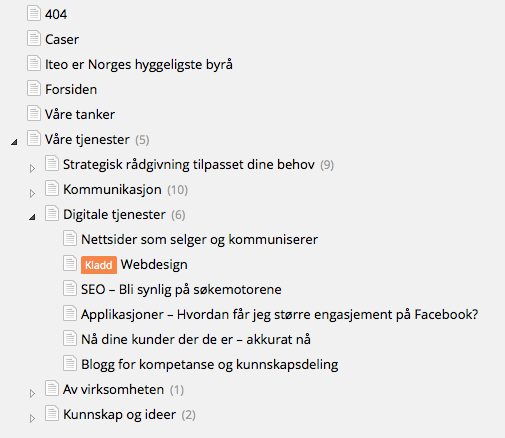
CMS tree view
På nettsider med mange sider er det lett at det blir lite oversiktlig med WordPress sin egen visning av sider. Gjennom CMS Tree View blir sidene vist i tre-struktur for enkel oversikt. Du kan også enkelt legge til mange sider ved få klikk hvis du ønsker å raskt opprette en sidestruktur, før du ønsker å populere sidene med innhold.


Hvordan annonserer jeg på LinkedIn?
Revision Control
Ved mange endringer på et innlegg eller side lagres det backup av innlegget eller siden slik at du senere kan gå tilbake og enten se hvordan det var eller å publisere en tidligere versjon. Revision Control lar deg sette en grense, for eksempel 4) på hvor mange forekomster av eldre versjoner du ønsker å beholde. Dette bidrar til en raskere side ved mindre belastning på databasen.
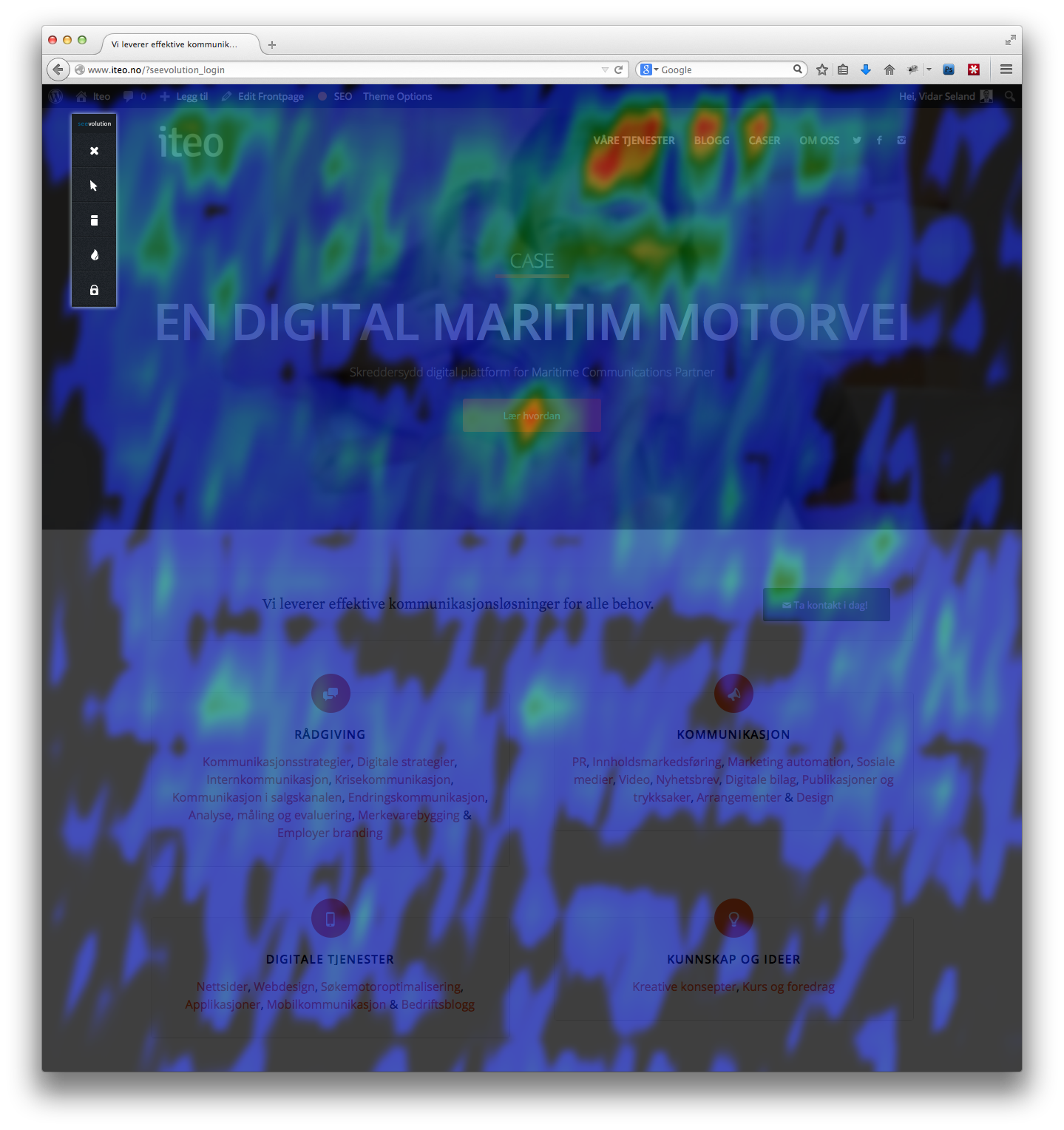
Seevolution
Seevolution benytter vi i tillegg til Google Analytics nesten kun på grunn av oversikten over hvor mange som scroller på siden, samt heatmap-funksjonaliteten. Sammen med Google Analytics (som er et must) gir dette oss godt inntrykk av hva som fungerer og ikke.

Triks
Shortcodes med variabler
Jeg har i det siste benyttet flere og flere egenprogrammerte shortcodes på en del sider.
Kunder har ofte behov som det hverken er naturlig at WordPress skal kunne løse eller hvor det finnes shortcodes fra før. Et eksempel kan være å hente ut definerte forekomster av forskjellige custom post types eller bare siste blogg-innlegg i et design som malverket ikke støtter.
Her er et eksempel på en shortcode med variabler som henter definerte elementer fra en custom post type (caser) hvor man spesifiserer ID´en til de tre som skal vises.
Koden kan nok være litt rotete etter modifisering av andre kode 😉
[php]
add_shortcode( ‘caser’, ‘forsidecaser’ );
function forsidecaser( $atts ) {
extract(shortcode_atts(array(
‘vis_innlegg’ => ‘0’
), $atts));
ob_start();
$query = new WP_Query( array(
‘post_type’ => ‘case’,
‘posts_per_page’ => 3,
‘post__in’ => explode(«,» , str_replace(» «,»», $vis_innlegg) )
) );
if ( $query->have_posts() ) { ?>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<?php the_category(‘, ‘); ?>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail(array(350,250));
} ?>
<a href=»<?php the_permalink(); ?>»><?php the_title(); ?></a>
<?php endwhile;
wp_reset_postdata(); ?>
<?php $myvariable = ob_get_clean();
return $myvariable;
}
} [/php]
Det man skriver da for å spesifisere hvilke caser som skal vises er da:
[php][caser vis_innlegg=»252,148,297″][/php]
Resultat:

Child theme
Når vi lager nye nettsider hvor vi benytter ferdigutviklede malverk oppretter vi alltid child-themes slik at endringer ved oppdateringer av foreldre-malverket ikke påvirker den siden som er live. Dette sørger for at tilpasninger, gjort utover det man kan gjøre på innsiden i WordPress, fortsatt fungerer etter en slik oppdatering.
WordPress har selv en god forklaring på hvorfor og hvordan dette gjøres.
WPengine
Tidligere benyttet vi Domeneshop for våre nettsider, men vi har nå flyttet de aller fleste av våre kunders nettsider til WPengine. Rett og slett på grunn av:
- Servere optimalisert for WordPress
- Daglig backup og backup når du ønsker ved ett klikk
- Staging / Utviklings-område
- God spam-sperre og man slipper cache-plugins
- Det funker bare – kjapt og effektivt.
Kom gjerne med tilbakemeldinger på innstikk eller triks du sitter med; sharing is caring 🙂





Siste kommentarer